[Node.js] express로 서버 만들고 라우팅하기, nodemon 설치, HTTP 모듈 vs express 비교
express 사용 이유
- Node.js의 HTTP 모듈로 서버를 만들 수도 있지만, 라우팅 처리가 보기 좋지 않다.
- express에는 HTTP 모듈 기능 외에도 다양한 기능이 포함되어 있다.
- 많은 사용자들이 선택한 프레임워크이다.
| 기능 | 설명 |
| 라우팅 | HTTP 모듈을 사용할 때는 if문이나 switch문으로 요청 메서드와 요청 URL에 따라 라우팅해야 했다. 하지만 express에서는 더욱 간편한 방법으로 라우팅 할 수 있다. |
| 미들웨어 | express에는 미들웨어라는 개념이 있어서, 요청과 응답 사이에 여러가지 기능을 실행할 수 있다. 이미 많은 사용자들이 미들웨어를 만들어서 "패키지"로 제공하므로, 자주 사용하는 미들웨어는 npm을 통해 다운받아 사용할 수 있다. |
| 템플릿 엔진 | HTML 페이지는 기본적으로 정적이지만, express의 템플릿 엔진을 사용하여 동적인 HTML 페이지를 쉽게 만들 수 있다. |
| 정적인 파일 지원 | css 파일, js 파일, 이미지와 같은 정적인 파일을 쉽게 서비스할 수 있는 기능 제공 |
npm init 하기
C드라이브 > doitNode > myContacts 라는 폴더에 연락처를 관리하는 프로젝트를 만들 것이다.
먼저 npm init 하여 초기화 해주었다. (package.json 파일 생성)

package name : 원하는 이름 작성하면 됨. 소문자로 입력 ex: contacts-manager
version : 애플리케이션은 기능이 달라질 때마다 버전이 업데이트 됨. 그냥 엔터 눌러서 1.0.0으로 사용
description : 이 애플리케이션에 대한 간단한 설명 작성 ex: simple contacts manager
entry point : 이 작업폴더(myContacts) 안에서 어떤 파일을 실행하여 앱을 실행할 것인지 작성 ex: app.js
test command : 애플리케이션을 완성하기 전에, 여러번 테스트를 거칠 수 있는데, 그때 사용할 명령을 지정
git repository : 이 애플리케이션을 Git에다가 push 하고 있다면, 그때의 저장소를 지정
keyword : 이 애플리케이션을 다른 사용자가 검색할 수 있게 키워드를 작성
author : 애플리케이션 제작자 이름 작성
license : 이 애플리케이션에 대한 라이선스 지정. 그냥 엔터 눌러서 ISC로 작성

package.json 파일이 생성되었다.
express 패키지 설치

npm install express 하여 설치한다.
- 프로젝트 폴더 아래에 node_modules 폴더가 생성되고, 관련 패키지가 그 안에 설치된다.
- package.json 파일의 dependencies에 express와 버전이 기록된다.
- 프로젝트 폴더 아래에 pakage-lock.json 파일도 생성된다.
nodemon 패키지 설치
서버 코드를 수정했을 때는 실행하고 있던 서버를 내리고 다시 서버를 올려야 한다.
nodemon은 코드 수정이 이루어졌을 때, 서버를 자동으로 재기동 해주는 패키지이다.
https://www.npmjs.com/package/nodemon
nodemon
Simple monitor script for use during development of a Node.js app.. Latest version: 3.1.9, last published: 2 months ago. Start using nodemon in your project by running `npm i nodemon`. There are 6484 other projects in the npm registry using nodemon.
www.npmjs.com
위 문서를 참고하여 설치하였다.
npm install --save-dev -g nodemon

이 모듈은 개발의 어떤 기능에 영향을 주는 것이 아니라, 개발의 편리함을 위해 사용하는 패키지이다.
이 모듈은 개발하는 동안에만 사용할 거고, 앱을 배포할 때는 포함시킬 필요가 없다는 의미의 --save-dev 옵션을 추가했다.
한번 설치하면 다른 경로에서도 자유롭게 사용할 수 있게 하기 위해 -g 옵션을 추가했다.
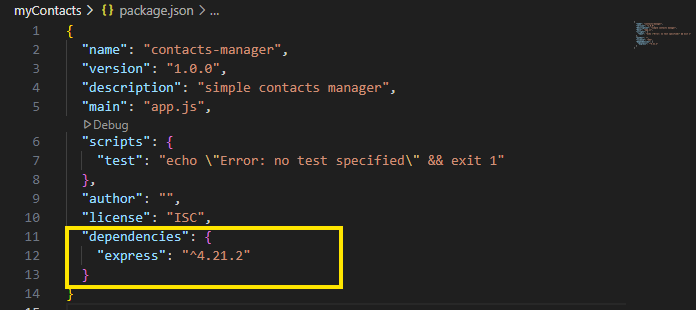
설치하고 나서 package.json 파일을 살펴보았다.

package.json 파일의 dependences에 express 정보만 작성되어 있고, nodemon 정보는 작성되어 있지 않다.
- nodemon 설치 시 --save-dev 옵션에 의해 작성되지 않은 것이고,
- "nodemon이란 패키지는 앱 코드 자체에는 영향을 주지 않는다" 라는 의미도 내포되어 있다.
express로 서버 만들고 라우팅 하기
맨 처음 npm init 할 때, 시작하는 파일 이름(entry point) 를 app.js 라고 지정했다.
즉, 서버 파일은 app.js 에 만들면 된다.
const express = require('express'); //express 가져오기
const app = express(); //express 실행시켜서 app이라는 서버 생성
// "/" 주소로 get 요청이 오면 콜백함수를 실행하라
app.get("/", (req, res)=>{
res.send("Hello Node!");
})
app.listen(3000, () =>{
console.log("서버 실행중");
})위와 같이 app.js 파일을 작성하였다.

nodemon을 설치했기 때문에 node app.js 가 아닌 nodemon app.js 로 실행하였다.

get 요청으로 root 경로로 접근했더니 위 화면처럼 잘 뜬다.
HTTP 모듈과 express 프레임워크 비교
const http = require('http');
const server = http.createServer((req, res) =>{
// req.url : 요청 경로
// req.method : 요청 방식
const { url, method } = req; //구조분해할당으로 변수 선언
res.setHeader("Content-type", "text/plain");
if(method === "GET"){
if(url ==="/home"){
res.write("HOME");
res.end();
}else if(url === "/about"){
res.end("ABOUT");
}else {
res.end("Not Found");
}
}
})
server.listen(3000, ()=>{
console.log("서버 실행중")
});위 코드는 node.js의 HTTP 모듈로 서버를 만들었을 때의 내용이다.
- http를 require 문으로 가져오고,
- const server = http.createServer 함수로 서버를 만들고,
- server.listen 하여 서버를 실행하였다.
HTTP 모듈에서는 const { url, method } = req; 로 const 변수 선언을 한 후,
url과 method 값에 따라 if 문(혹은 switch문) 으로 일일이 라우팅을 작성해주었다.
const express = require('express'); //express 가져오기
const app = express(); //express 실행시켜서 app이라는 서버 생성
// "/" 주소로 get 요청이 오면 콜백함수를 실행하라
app.get("/", (req, res)=>{
res.send("Hello Node!");
})
app.listen(3000, () =>{
console.log("서버 실행중");
})위 코드는 express로 서버를 만들었을 때의 내용이다.
- express를 require 문으로 가져오고,
- const app = express(); 로 서버를 만들고,
- app.get 함수와 매개변수로 URL 경로("/")를 지정하여 라우팅을 작성하고,
- app.listen 하여 서버를 실행하였다.
서버를 만드는 구문이 express가 훨씬 더 간단하다! (어지러운 if문이 없음)
https://youtu.be/in2nZTzlhBs?feature=shared